AESCHBACH
Conception d’un terminal digital Instore
À propos
La société Aeschbach, spécialisé en chaussures et accessoires, est présente en Suisse Romande à travers une quinzaine de magasins, et via deux sites web. Pour information, cette étude de cas a servi de test à l’embauche pour un poste d’UX-UI Designer en interne.
Demande client
- En pleine transformation digitale, Aeschbach souhaite créer une expérience davantage connectée avec ses clients
- Permettre à l’acheteur en magasin de voir l’étendue des produits Aeschbach, et déclencher un achat e-commerce
Durée
- 3 jours
Mon rôle
- Analyse de la concurrence
- Recherches sur la viabilité et la pertinence du dispositif
- Scénarisation de la navigation via les Wireframe, prototypage sur Marvell, et Visual Design
Solution
Considérant que le résultat de ce genre de ce type dispositif est plutôt mitigé, j’ai préféré suggérer une solution parallèle :
- Créer une interaction entre la borne digitale et le smartphone de l’utilisateur via son espace client (connexion ou création)
- Lui donner la possibilité de mémoriser l’intention d’achat via ses favoris, et de valider sa commande par la suite
- Créer de la relation client/vendeur
CONTEXTE
PROBLÉMATIQUE
Pour pallier ce manque, une solution technique a déjà été mise en place via l’infrastructure e-commerce permettant au personnel de vente de saisir des commandes Internet en magasin au moyen d’outils digitaux (tablettes et smartphones) et d’avoir ainsi accès à la totalité de l’assortiment.
ANALYSE DU BESOIN INITIAL
Étant plutôt sceptique quant à la demande client initale, j’ai cherché à savoir quels étaient les résultats obtenus via genre de dispositifs. Or, à ce stade, les retours d’expérience sont plutôt médiocres. De nombreuses enseignes et marques se sont lancées dans de premières initiatives digitales qui n’ont finalement pas passé le cap de l’année de l’exploitation.
journaldunet.com
Ces semi-échecs s’expliquent pour de multiples raisons :
- soit parce que ça ne fonctionne pas toujours techniquement,
- soit parce que le client ne s’en sert pas,
- soit parce que les équipes terrain s’en détournent…
On peut également en conclure que ces dispositifs n’ont pas été pensé pour servir une Expérience Client nouvelle génération. Ils n’ont pas été co-construits en partant du client, des besoins du collaborateur, et en associant tous les acteurs de l’architecture, de la technique, de la logistique, du terrain, de la communication … et des canaux digitaux.
BENCHMARKS




Par la suite, j’ai testé un certain nombre de sites concurents pour mieux cerner les difficultés que peuvent rencontrer les utilisateurs dans leur parcours de recherche produit. L’offre étant tentaculaire, la grande difficulté est de filtrer les références du mieux possible pour qu’elles correspondent idéalement aux besoins et désirs du client. Pour ce faire, la plupart des sites offrent de nombreuses possibilités de filtrage : taille, couleur, saison, marque… quitte à perdre l’utilisateur dans un dédale d’informations et d’options disponibles qui rende la pratique très fastidieuse. La charge cognitive est beaucoup trop forte en général. L’abondance d’options et de choix peut même décourager l’utilisateur, et l’amener à abandonner sa recherche initiale.
NAVIGATION
Hiérarchie de la navigation
1. FEMME, HOMME, ENFANT :
Catégories principales.
L’entrée principale se fait par le genre.
2. MARQUES, VÊTEMENTS & ACCESSOIRES, PROMOS :
Catégories et éléments de menus secondaires.
Puisque la spécialité est la vente de chaussures, je vais considérer que c’est ce que recherche par défaut et en priorité l’utilisateur. La marque reste la catégorie la plus importante après le genre.
3.NOUVEAUTÉS, COUP DE CŒUR, ETC.
Catégories tertiaires
Filtres
Il est important de limiter les options de filtrage pour ne pas surcharger l’attention de l’utilisateur.
On laissera donc en priorité :
– les types de chaussures (baskets, sandales…)
– la taille
– les coloris
– la collection/saison (printemps-été)
Via un filtre accordéon, l’utilisateur aura la possibilité d’afficher plus d’options si besoin :
– prix, talon, etc.
Un champ de recherche pourra éventuellement être inclus, mais selon moi, il faut éviter au maximum d’avoir à entrer du texte sur ce type de dispositif. Cela demande bien sûr à être vérifié.
PARCOURS
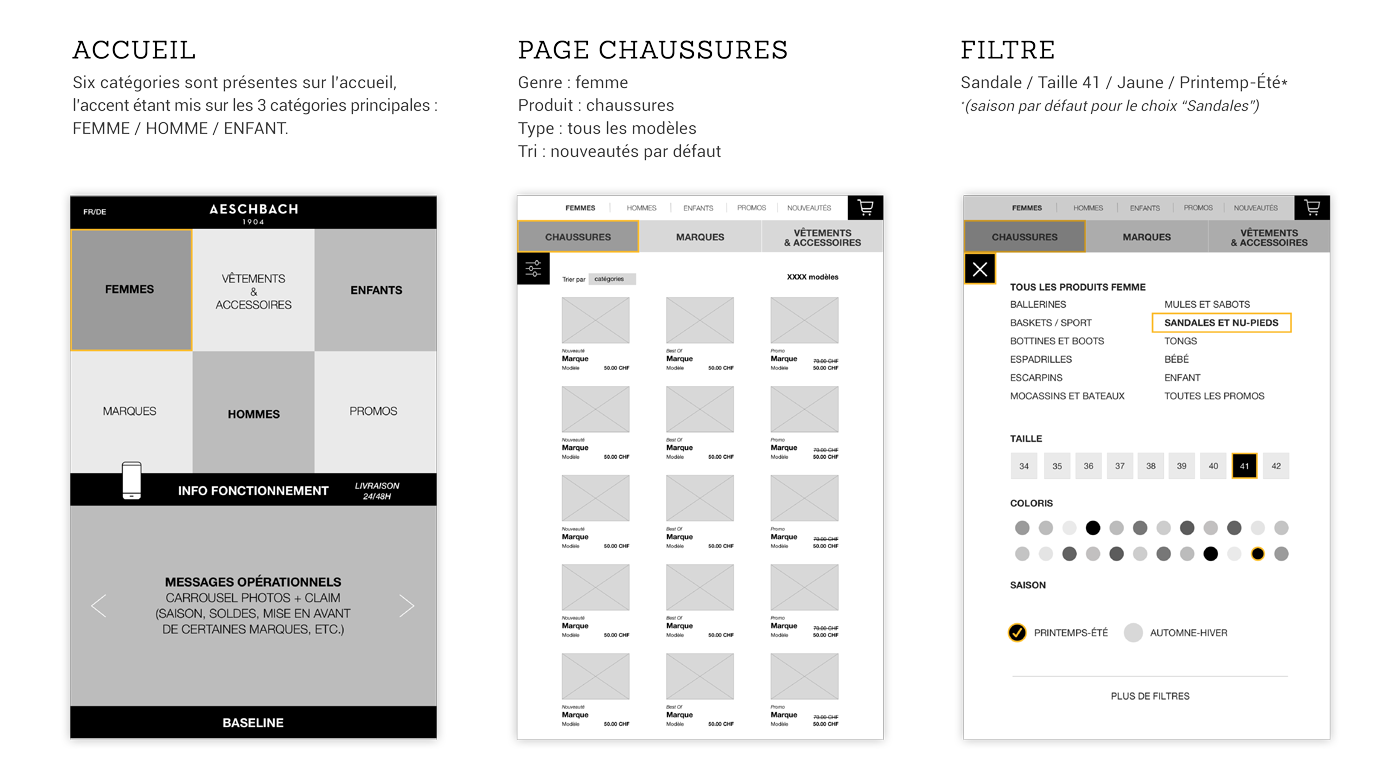
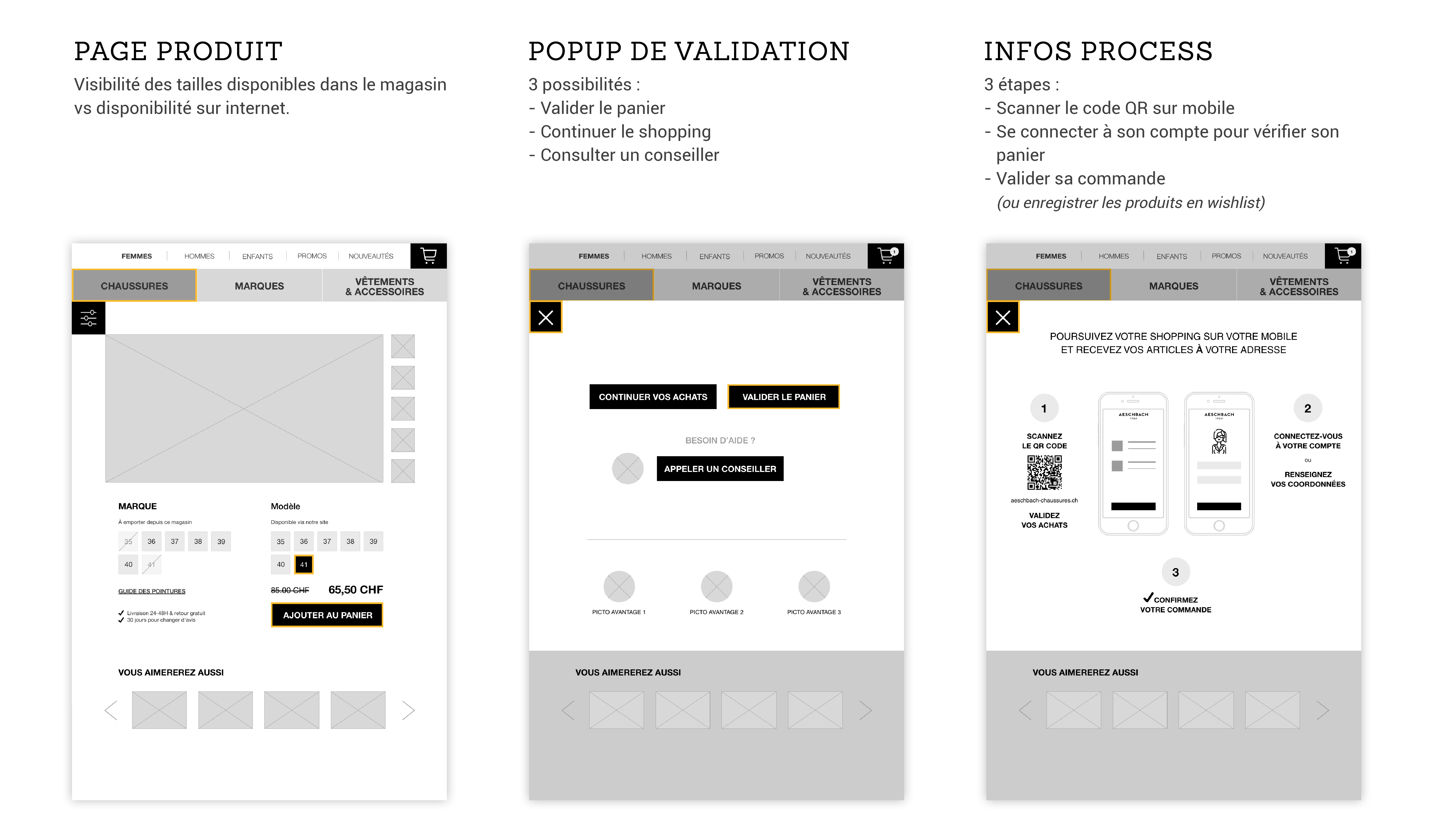
WIREFRAMES


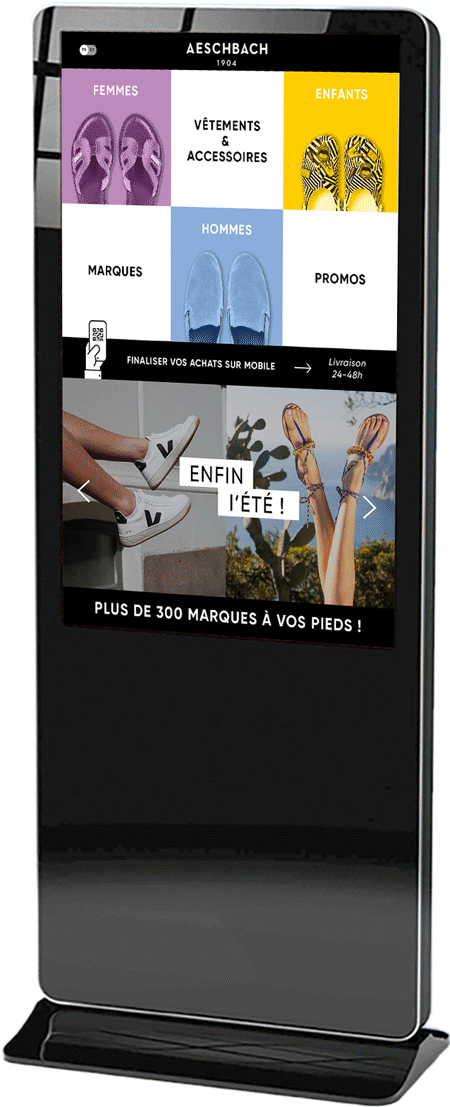
VISUAL DESIGN

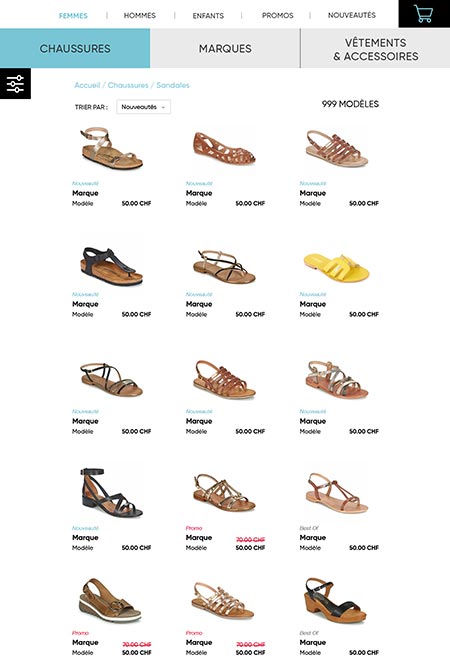
PAGE CHAUSSURES
Les catégories de navigation sélectionnées ou par défaut (femme + chaussures) sont représentées par le bleu (#91C4D3).

FILTRE
Les filtres (animation fade ou popup) recouvrent les produits et laissent visibles les catégories principales afin d’avoir une vision globale et claire des options sélectionnées.

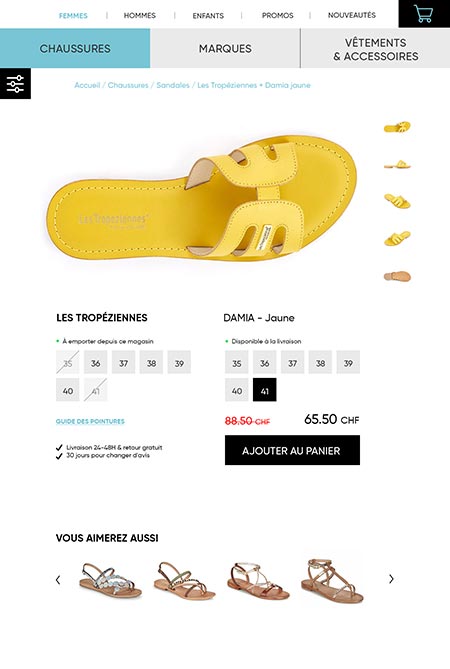
PAGE PRODUIT
Les boutons (CTA, taille…) sont initialement en noir et sont encadrés de bleu au survol et clic.

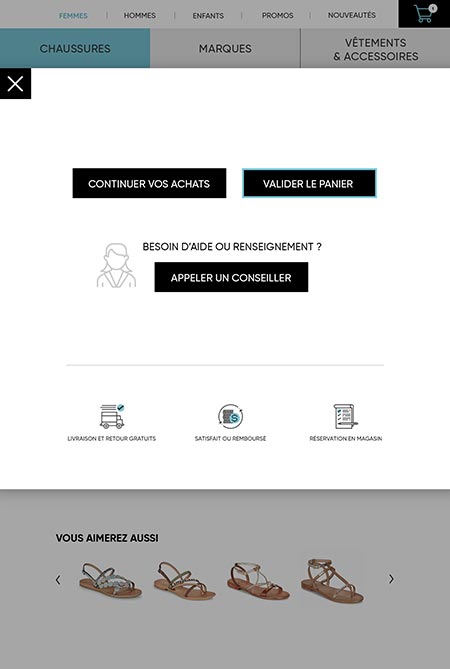
POPUP DE VALIDATION
Design sobre et minimaliste avec 3 CTA pour se concentrer sur les actions à effectuer.

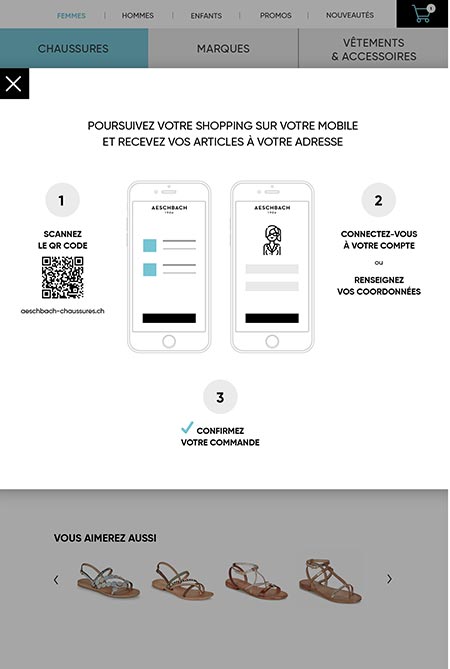
INFOS PROCESS
Représentation par étape de la validation de la commande. L’utilisateur est invité à interagir avec la borne digitale pour se connecter et poursuivre son expérience.

La solution proposée est donc d’inviter l’utilisateur à poursuivre l’expérience sur son smartphone. De cette façon, plusieurs options s’offrent à lui :
– soit il possède déjà un compte et il peut valider son achat (lieux de livraisons pré-enregistrés, préférences de paiement, etc.)
– s’il laisse les produits dans le panier sans conclure l’achat, cela donne la possibilité lui adresser des mailings de relance dans le jours suivants
– le cas échéant, on l’invite à créer son compte
– ll peut aussi choisir de laisser les articles dans sa wishlist pour se laisser le temps de la réflexion